Créer un parcours de formation avec Digisteps, Digistorm et Digiplay (Digiview)
Il y a des années que je teste les diverses plateformes de e-learning, au fil de mes expériences de formateur comme d’apprenant, de eDX à Moodle en passant par Claroline, puis d’un WordPress bricolé pour la formation à Google Classroom. J’ai souvent dit que tout ça était intéressant, j’ai partagé certaines utilisations mais, face à un usage intensif comme celui du premier confinement, je n’ai jamais vraiment trouvé LA plateforme dimensionnée pour des apprenants de petit niveau. Quelque soit la solution employée, la plupart de mes apprenants se sentent perdus et réclament une constante attention dans l’accompagnement. Un comble pour du e-learning.
Et puis e. Zimmert a lancé les outils de la DIGITALE. Je suis d’abord devenu un grand fan de Digipad, que j’utilise sur de plus en plus de projets pro comme j’utilisais Trello avant, en méthode Kanban, et ça marche bien.
Dans ces outils, un proposait de créer des parcours pédagogiques en ligne : Digisteps
J’ai d’abord regardé de loin, en me disant que ça paraissait plutôt limité, simpliste. Oui alors, je vous vois venir : Le défaut des formateurs, c’est d’être souvent en contradiction avec eux-mêmes. On cherche l’idéal, le pointu, le précis, le plus complet possible parce que ça tire vers le haut mais, en même temps, il faudrait que celui de nos apprenants qui a le plus de difficultés dans ses apprentissages se retrouve immédiatement à l’aise avec ce qu’on lui propose. Chaud hein ? ben bienvenue dans ma vie 😉
Et puis, contradiction oblige, j’ai fait un petit test : Comment ça marche ce truc ? Ah oui, simple, c’est rien de le dire, et en fait, si je veux du complexe, c’est à moi de construire ? Voyons voir …
Vous avez compris, comme chaque outil de la Digitale, Digisteps est vraiment bien pensé et, malgré quelques défauts, il permet la création de parcours faciles d’accès et plutôt dynamiques. Evidemment, pour ça, c’est la créativité du formateur qui va faire la différence.
Il existe évidemment déjà des tutos vidéo sur ces outils (Allez hop, j’ai perdu la moitié de mes lecteurs !) mais comme je suis de la vieille école, j’aime bien le pas à pas. Je vais donc vous proposer ma façon de voir au fil de la création d’une séquence qui pourrait faire partie d’un module plus large, mais comme ensuite c’est répétitif, vous aurez les bases pour vous amuser.
On va donc créer, étape par étape, une séquence dédiée au hameçonnage, en imaginant qu’elle pourrait s’inscrire dans un module de formation à la cybersécurité. Au passage, on y glissera un peu d’ingénierie pédagogique, histoire de pas faire n’importe quoi.
On commence par l’objectif pédagogique et j’en profite pour vous rappeler mon petit bricolage pour vous aider dans la rédaction de ces objectifs ici.
A la fin de cette séquence, l’apprenant devra être capable de se prémunir face à un risque de hameçonnage sur son courriel chaque fois qu’il y fera face.
Etape 1 . Créer un parcours sur Digisteps
Il suffit d’aller sur https://ladigitale.dev/digisteps/#/ et de cliquer sur CREER UN PARCOURS :

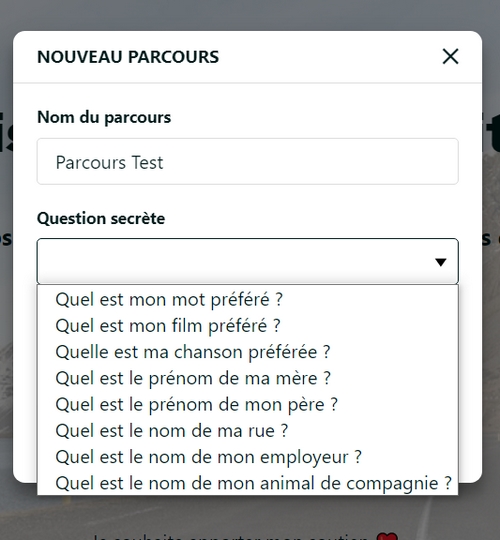
Le site va vous demander le nom que vous voulez donner au parcours (Ici : Parcours Test) ainsi que la réponse à une question secrète au choix. Entrez les données, la réponse et cliquez sur CREER.

Votre parcours vide est créé. Pour l’instant, vous avez juste une barre bleue indiquant AJOUTER UN ETAPE. Nous allons donc intégrer diverses étapes qui vont constituer le déroulé du travail de nos apprenants.

Etape 2 : Intégrer une vidéo à la séquence
Commençons par y ajouter une vidéo qui expliquera les bases du thème choisi : le hameçonnage.
L’insertion de vidéos dans un parcours peut être problématique pour certains enseignants-formateurs qui ne possèdent pas leur propre plateforme de stockage. On stocke sur Youtube et on envoie les apprenants vers ce site. Sauf qu’avant le visionnage, ils sont soumis aux publicités de la plateforme et qu’après le visionnage, Youtube leur propose de nouveaux contenus qui peuvent les détourner de l’objectif initial.
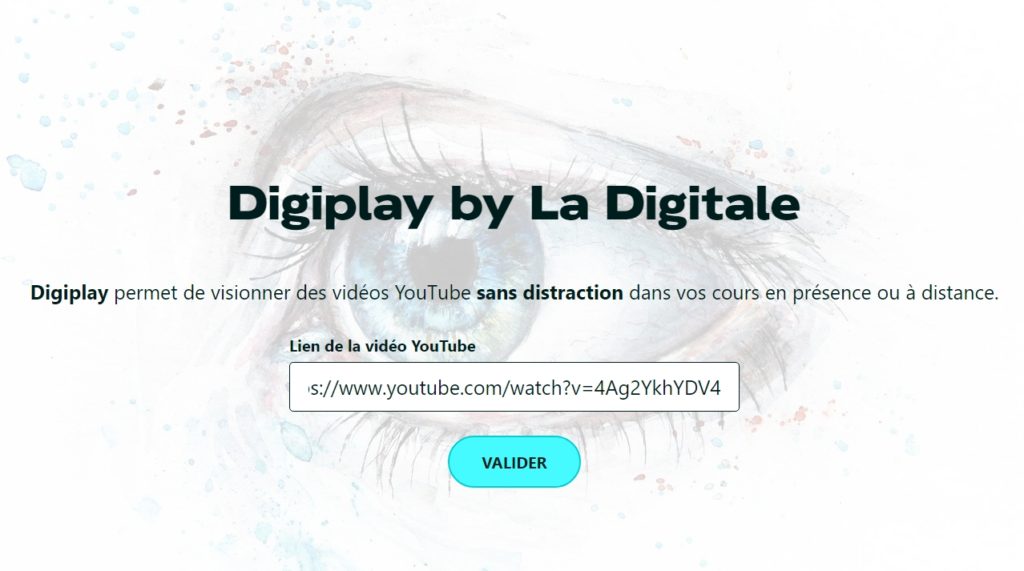
La Digitale a un outil parfait pour aider à se concentrer sur une seule vidéo sans pub : Digiplay.( MàJ : Digiplay s’appelle maintenant DIGIVIEW)
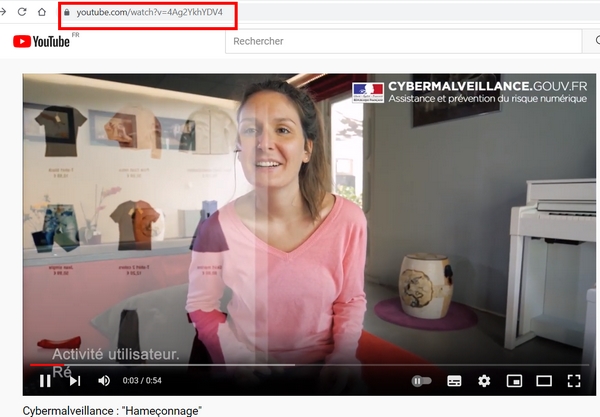
Je préfère souvent maitriser l’ensemble des ressources d’un module de formation mais ici, ce n’est pas l’objet. Je ne vais donc pas créer toutes les ressources de ma séquence mais utiliser des ressources existantes et pertinentes pour le thème : Par exemple, pour la vidéo, je vais reprendre une vidéo de l’ANSSI qui introduira parfaitement le sujet.
Je vais sur Youtube, je trouve ma vidéo et je copie son adresse (Cadre rouge).

J’ouvre Digiplay et je copie l’adresse de ma vidéo dans le formulaire.

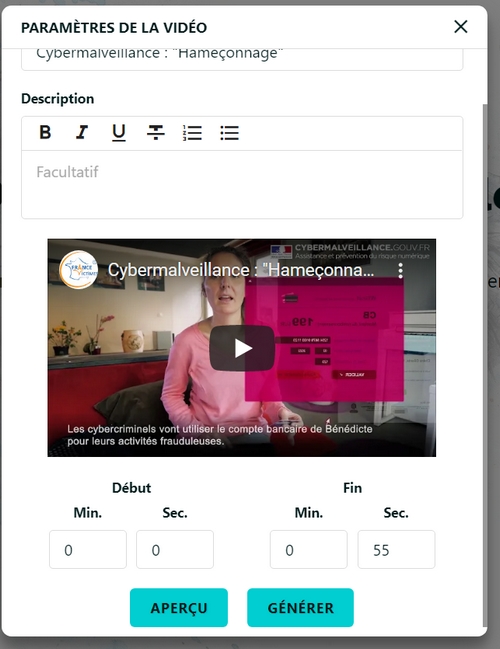
Cela m’ouvre une fenêtre de critères. Je vais donner un titre, une description et je peux même choisir une séquence dans une vidéo plus longue en repérant le début et la fin.

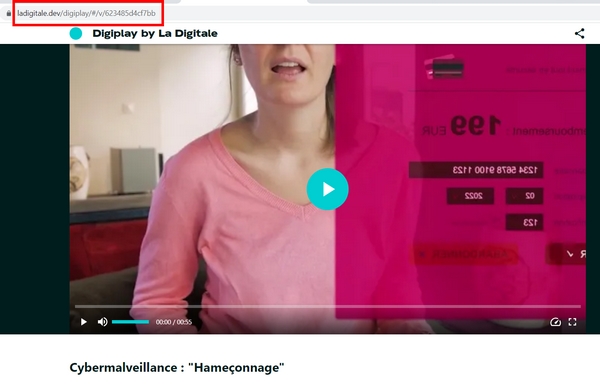
Je n’ai plus qu’à cliquer sur GENERER pour créer un lien vers la vidéo choisie, débarrassée de publicités et d’autres informations qui peuvent potentiellement détourner du parcours.

Une fois ce lien obtenu, nous allons revenir sur la page de notre parcours dans DIGISTEPS puis cliquer sur AJOUTER UNE ETAPE pour ajouter notre vidéo comme ressource dans votre parcours :

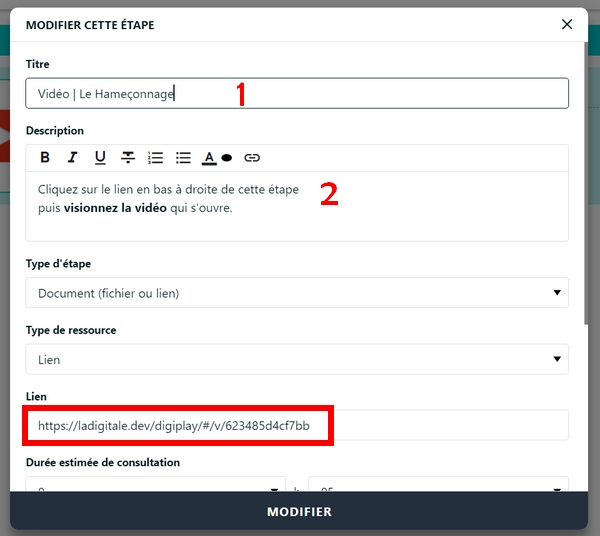
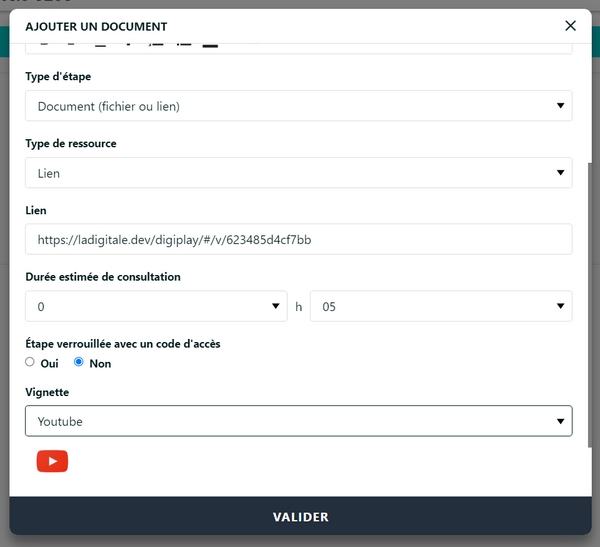
Cela ouvre un formulaire. Sur celui-ci, vous allez tapez un titre, celui de la vidéo et une description. Personnellement, en plus d’une possible description, je me sers de la case Description pour donner les consignes propres à l’activité en cours : “Cliquez le lien de la ressource et visionnez la vidéo, puis fermez la fenêtre de la vidéo pour revenir sur le parcours”. On ne donne jamais trop de consignes 😉

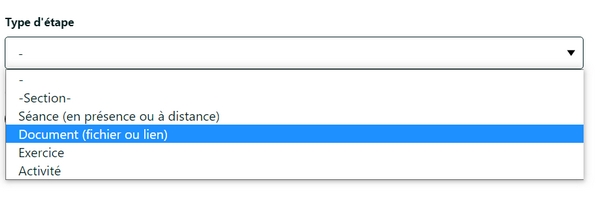
Dans la partie Type d’étape, nous allons choisir Document (on verra les autres ensuite)
 Puis Lien dans Type de ressources, vous insérez le lien dans le formulaire Lien (étonnant, non ?) et vous ajoutez la vignette Youtube.
Puis Lien dans Type de ressources, vous insérez le lien dans le formulaire Lien (étonnant, non ?) et vous ajoutez la vignette Youtube.

Comme pour les autres ressources, vous pouvez déterminer une durée estimée de consultation, cela n’influe pas sur le temps passé par l’apprenant sur la ressource mais ça cadre votre temps prévisionnel de parcours.
Vous pouvez aussi verrouiller l’étape par un code et changer la couleur de l’étape.
Enfin vous validez en cliquant sur la barre noire en bas de formulaire.

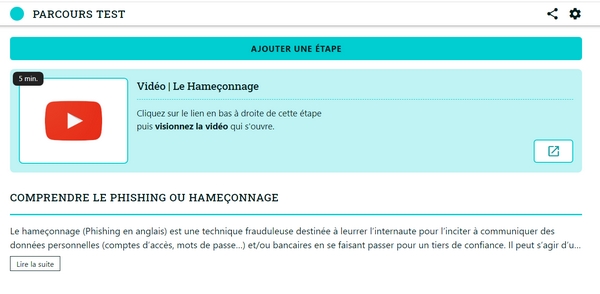
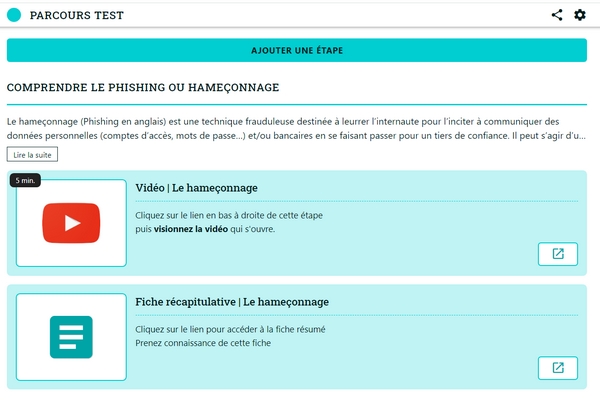
Nous avons ajouté un lien vers une vidéo. Pour l’apprenant, ce sera notre première étape de cette séquence. Par contre, nous n’avons pas trop expliqué ni la séquence, ni le thème (Ah ben bravo !).
Etape 3 : Insérer des sections explicatives
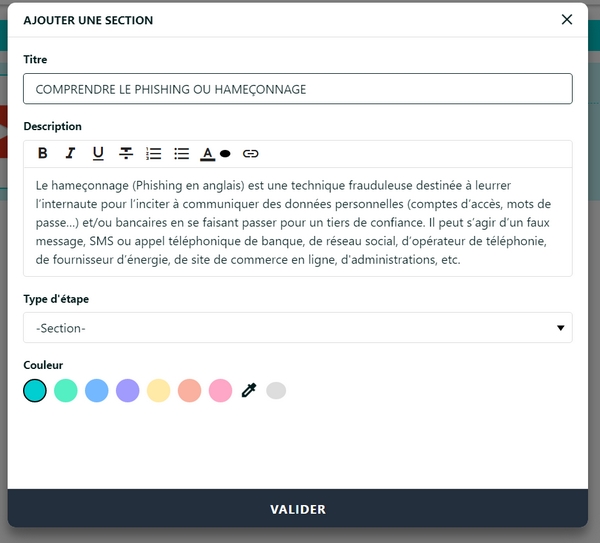
Cliquez sur AJOUTER UNE ETAPE . Cette fois, dans Type d’étape, nous allons choisir -Section-. Cette étape se limite à un titre et une description, c’est un peu l’étiquette de MOODLE. Elle permet d’insérer un titre et du texte explicatif. Ici je peux ajouter des consignes, des explications, des définitions comme sur l’image ci-dessous.

On valide et notre nouvelle étape est ajoutée.

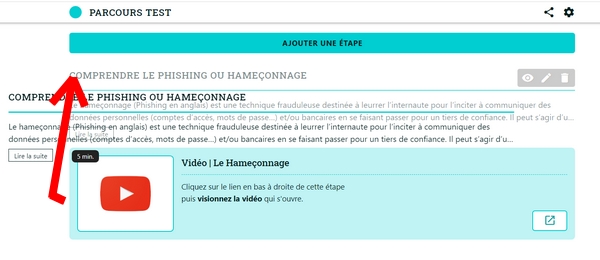
Comment ? “Dans le déroulé actuel, les étapes, elles sont à l’envers, la vidéo est avant les explications.” ?? Oui ben figurez-vous que je l’ai fait exprès (Si, si ..) pour vous montrer que tout est modifiable. Vous pouvez cliquer sur l’étape à déplacer et faire un cliquer-glisser vers une autre position. Cela vous permet d’organiser et de réorganiser vos parcours en fonction de vos besoins. On peut donc replacer l’explication au dessus de la vidéo.

Etape 4 : Diversifier ses ressources
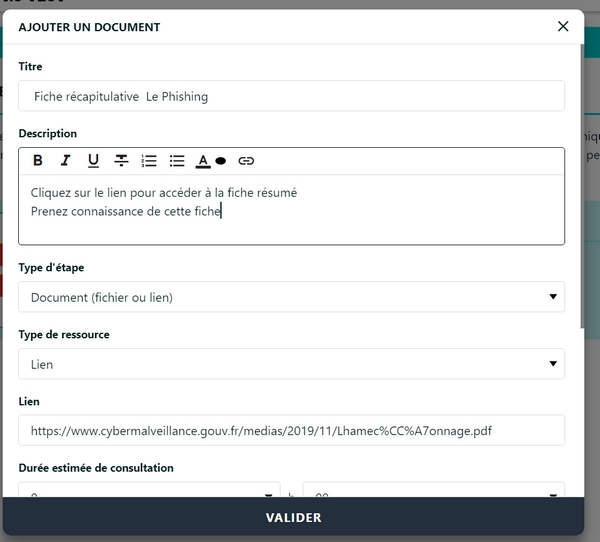
Pour la suite, nous allons penser à diversifier nos ressources pour respecter l’adaptation de notre parcours à divers profils d’apprenants et compléter la documentation. Nous allons donc ajouter un lien vers une ressource documentaire sur le hameçonnage créé par cybermalveillance.gouv.fr. Je crée une nouvelle étape Document avec lien et j’ajoute le lien vers la fiche https://www.cybermalveillance.gouv.fr/medias/2019/11/Lhamec%CC%A7onnage.pdf hébergée sur internet.

Vous pourriez évidemment de la même façon proposer des liens vers des fiches personnelles créés et hébergées sur votre drive ou cloud. Notre séquence avance : Un objectif, une explication, des ressources.

Etape 5 : Insérer des exercices, des activités
On pourrait imaginer faire une évaluation sommative et hop, passer à autre chose. Comme Digisteps et la Digitale donnent d’autres possibilités, on va compliquer le travail : On pourrait envoyer par exemple vers un module PIX ou un atelier collectif. La question des ressources est centrale dans la création de parcours et se construire une veille technologique accentue nos possibilités. J’ai vu passer sur twitter l’info d’une plateforme qui permet de reconnaître une tentative d’hameçonnage créé par Google. Voilà de quoi créer une étape dynamique et ludique.
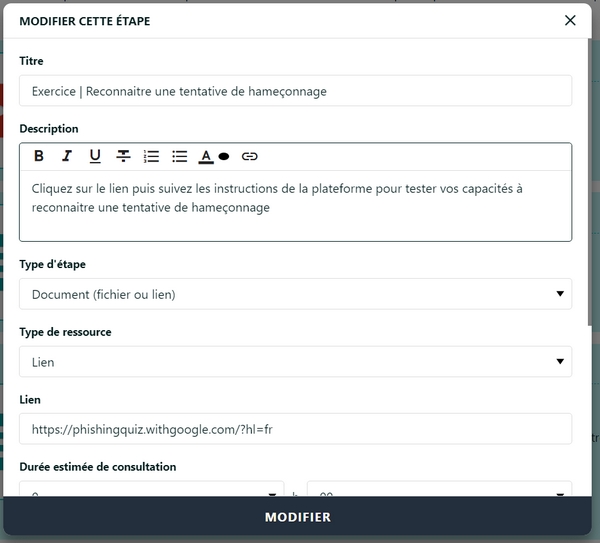
Je crée une étape avec Document, Lien et je colle le lien de la plateforme. Je me sers du formulaire Description pour donner les consignes de l’activité.

Etape 6 : Ajouter un quiz
Nous en sommes toujours au stade de l’évaluation formative. Après le coté ludique du test, on peut imaginer ajouter un quiz pour que l’apprenant prenne conscience de son niveau de compréhension (Oui, je centre mon déroulé sur l’apprenant mais vous pouvez évidemment vous servir du quiz comme indicateur de réussite pour le formateur..).
Il existe de nombreuses possibilités et de nombreuses plateformes de création de Quiz mais nous allons rester sur les outils de la Digitale puisque son créateur nous propose un outil pour ça aussi : Digistorm, qui permet de créer et d’animer des sondages, des remue-méninges et des questionnaires en direct ou à distance.

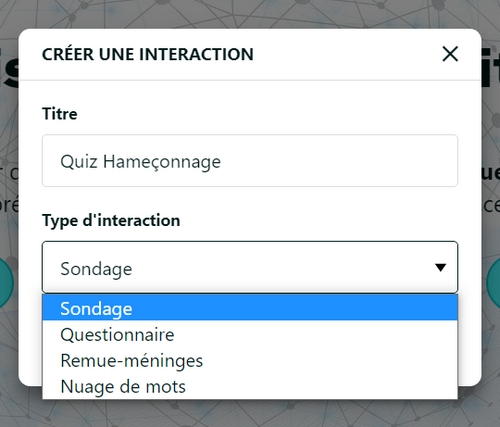
Digistorm s’utilise plutôt simplement : Vous pouvez vous inscrire pour retrouver tous vos quiz au même endroit ou bien directement cliquer sur CREER pour créer une interaction. Cela ouvre directement la possibilité de donner un Titre et de choisir le type d’interaction. Dans notre cas, nous allons choisir Questionnaire.

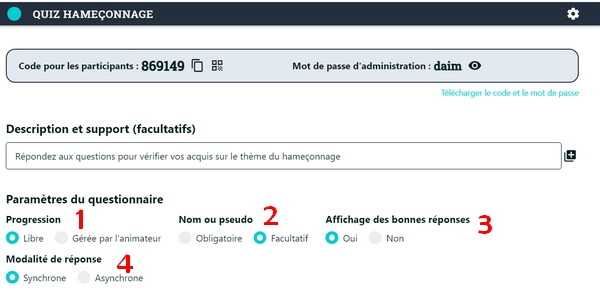
Cela ouvre directement le Quiz, avec la possibilité de partager un code d’accès, un lien et un QrCode. Dans la partie Description et support, nous pouvons donner les consignes et les éléments à afficher avant le démarrage du test pour l’apprenant.
Ensuite, il faut gérer les paramètres du questionnaire :
- Progression : on va la laisser libre
- Nom ou Pseudo : Si vous voulez garder une trace des résultats de vos apprenants, cochez Obligatoire. La plateforme conservera et affichera les résultats. A noter qu’un pseudo suffit et que donc, côté RGPD, on est plutôt bien.
- Affichage des bonnes réponses : Si vous voulez que les apprenants s’auto-évaluent, vous pouvez cocher OUI,
- Modalité de réponse : Choisissez Asynchrone pour utiliser ces quiz à la fois en présentiel et distanciel

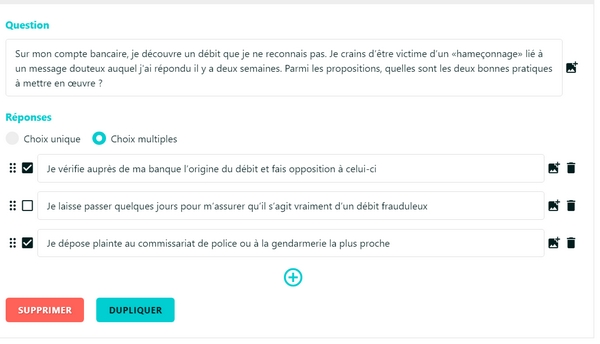
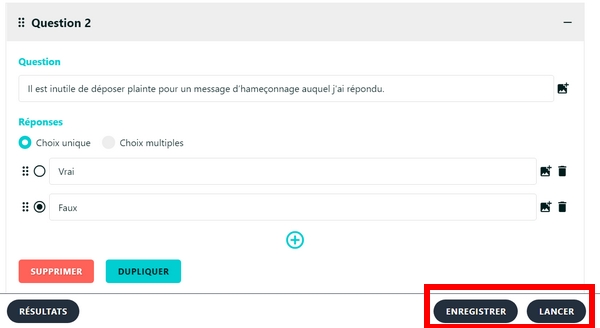
Vous avez ensuite la possibilité de créer des questions sur un modèle éprouvé : Ecrivez le texte de votre question puis ajouter des réponses vraies et fausses. Vous pouvez le faire avec une réponse juste unique : Choix unique, ou avec plusieurs réponses justes à cocher : Choix multiples. (Oui, bon d’accord vous le saviez mais ce n’est peut être pas le cas de tous mes lecteurs.) Ensuite cochez la case devant les réponses justes. Votre question est terminée, cliquez sur le + en dessous pour en ajouter une nouvelle.

Quand vous avez terminé la rédaction de vos Questions-Réponses, cliquez sur le bouton ENREGISTRER en bas de formulaire. Votre Quiz est enregistré mais pas actif. Pour le rendre actif, il faudra aussi cliquer sur le bouton LANCER. Pensez-y sinon vos apprenants, même avec le lien, n’auront pas accès au Quiz.

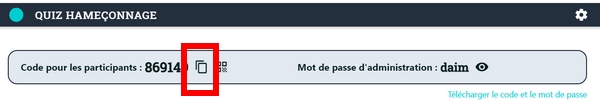
Nous allons maintenant intégrer notre Quiz au déroulé de notre séquence hameçonnage. Pour cela, copiez le lien du Quiz en cliquant sur le bouton dédié en haut à gauche.

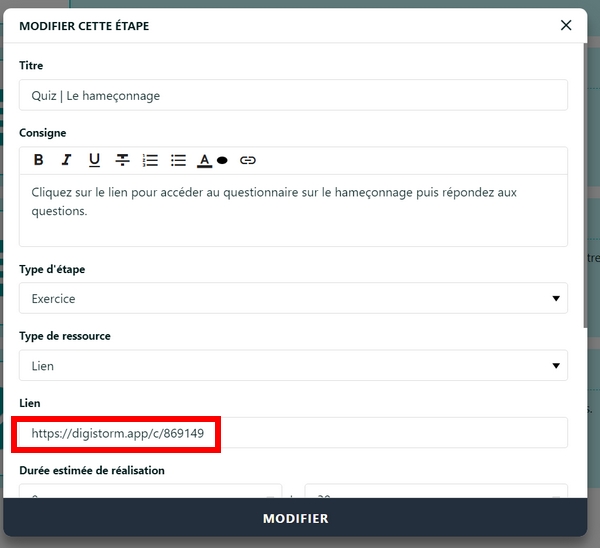
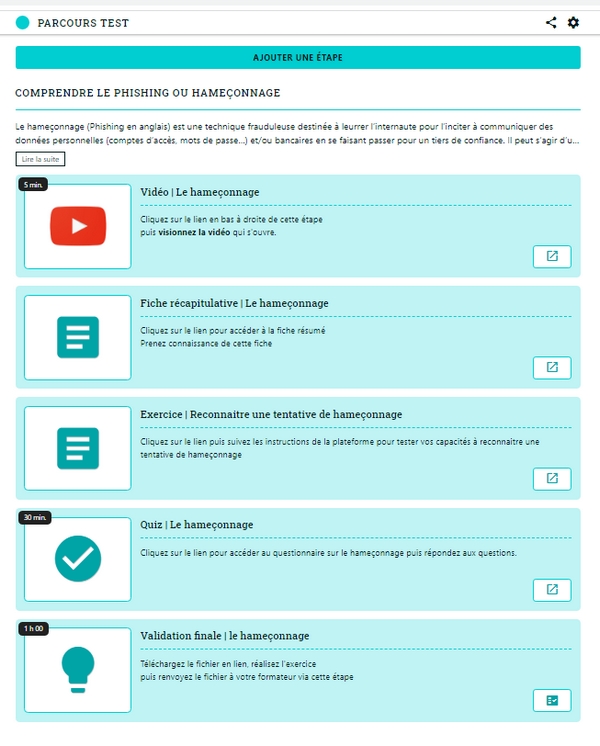
Pus revenez dans notre parcours Digisteps, créez une nouvelle étape Exercice avec un lien et collez-y le lien du Quiz. Pensez à ajouter un Titre et des Consignes comme sur le modèle ci-dessous :

Etape 7 : Créer une évaluation finale
Dans notre déroulé, nous avons utilisé de nombreux liens vers des ressources externes ou créées par nous-mêmes. Pour l’évaluation finale, nous allons demander un rendu à nos apprenants.
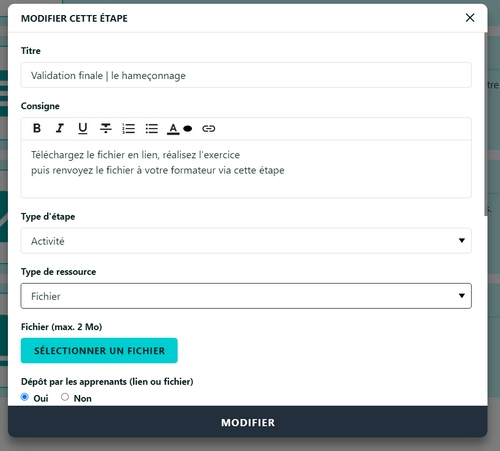
Créez une nouvelle étape avec comme type d’étape Activité et dans Type de ressources : Fichier. Cela va vous donner la possibilité de SELECTIONNER UN FICHIER que vos apprenants pourront télécharger

Cliquez sur le bouton SELECTIONNER UN FICHIER et allez chercher sur votre disque dur le document que vous avez créé pour valider votre séquence. Pour modèle, dans le cas de cette séquence sur le Cyber-hameçonnage, j’ai proposé un mail avec divers indices montrant que c’est une tentative de hameçonnage et j’ai demandé à mes apprenants de repérer ces indices.
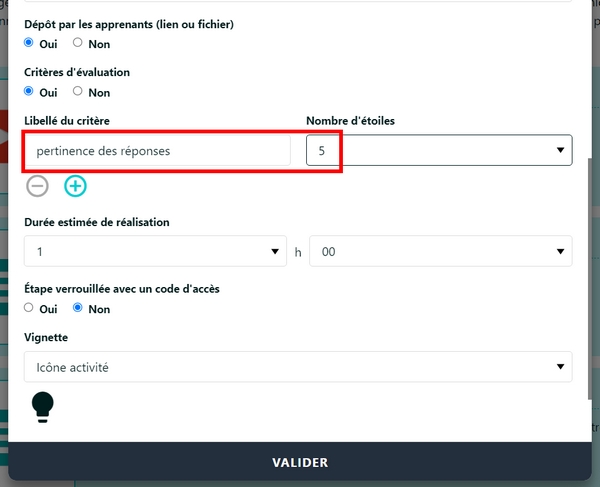
Vous pouvez ensuite demander de redéposer l’exercice réalisé sous forme de fichier numérique en cochant Oui sous Dépôt par les apprenants. Vous pouvez de plus enregistrer un certain nombre de critères d’évaluation et en informer par avance vos apprenants. Pour cela, cochez Oui sous Critères d’évaluation puis remplissez les formulaires libellé du critère et nombre d’étoiles (qui remplace une notation). En cliquant sur le + bleu, vous pouvez ajouter autant de critère de réussite que vous voulez.

Après avoir cliqué sur VALIDER, côté apprenant, on se retrouvera avec une validation comportant 3 boutons :
- Le téléchargement du fichier exercice
- La vérification des critères d’évaluation
- La possibilité de renvoyer l’exercice réalisé

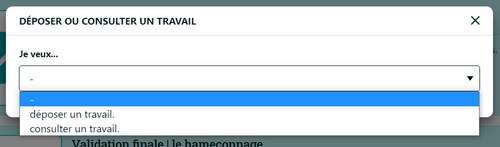
Le dépôt est très simple : l’apprenant clique sur le bouton dédié, choisit DEPOSER UN TRAVAIL.

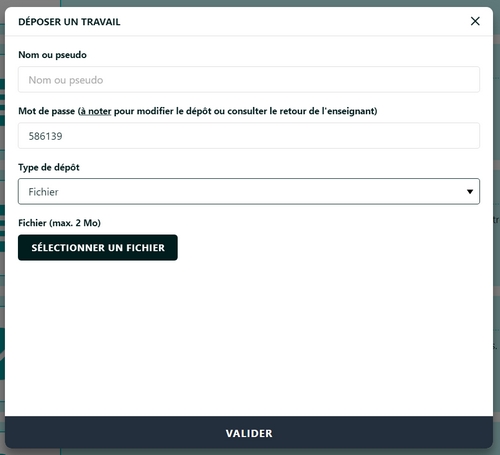
Puis il donne son nom ou pseudo et note le mot de passe pour accéder à la correction au besoin. Plus qu’à choisir Fichier dans type de dépôt et SELECTIONNER LE FICHIER sur son disque dur. Enfin VALIDER.

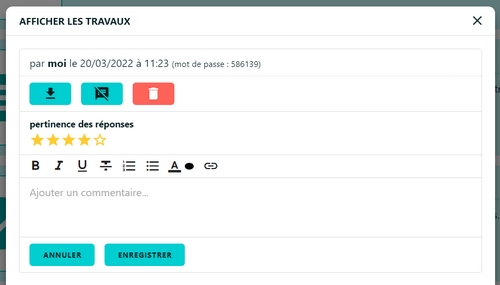
Côté formateur, il suffira d’afficher les travaux pour y accéder et les corriger selon les critères prédéfinis, en laissant ou non un commentaire sur le travail.

Notre séquence sur le cyber-hameçonnage est terminée. Il vous suffit d’utiliser le lien web ou le QrCode, en haut de page, pour l’envoyer à vos apprenants mais vous pouvez aussi vous en servir comme atelier collectif en diffusant les ressources avec un vidéoprojecteur, en jouant les quiz, etc.

Cette séquence, exemple de ce que l’on peut réaliser avec Digisteps, propose un vrai déroulé de formation et intègre non seulement ressources diverses mais aussi activités, quiz et évaluation. Elle peut être développée mais il y a là de quoi vous permettre de copier et adapter ce schéma pour de nombreux thèmes. Evidemment, cela prend du temps, ça demande de nombreuses manipulations et vos apprenants vont passer deux heures dessus mais c’est réutilisable, partageable, transférable et surtout simple d’accès.
Etape 8 : une critique ?
J’ai déjà eu l’occasion de le signaler à e. Zimmert via twitter : Pour moi, la plateforme à un seul bémol : Sur les LMS, j’utilise beaucoup les images bandeaux pour rythmer mes cours, créer des ruptures et donner des indications plus visuelles qu’écrites. Cela fait partie de mes essentiels de la plateforme parfaite alors à bon entendeur, salut 😉
C’est fini (Ouf !). J’ai parlé de partageable, n’hésitez pas à mettre des liens vers vos réalisations Digisteps en commentaire et au besoin à m’interpeller ici ou sur twitter.
———————————————————–







Je proposerais de remplacer digiplay (vidéos) par digiscreen (contexte de formation comprenant des vidéos, des interactions, du voting digistorm …) pour un prototypage de scénario 😉