UX Design et Formation : des bases et un projet.
Dans le cadre du MOOC #ArchInfo, nous avons pas mal développé la notion de UX Design, le design centré sur l’expérience utilisateur et notamment les modèles de Jesse James Garret.
(voir http://www.jjg.net/elements/translations/elements_fr.pdf).
Ces méthodes, détaillées ici, peuvent paraître parfois légèrement complexes.

(J’ai dit légèrement …)
Pourtant le but est simple : L’expérience utilisateur cherche à rendre les outils plus utiles, plus faciles à utiliser, plus désirables, plus navigables car en ligne, plus accessibles à tous, plus crédibles.
Si ces termes sont très utilisés en développement de logiciels ou applications diverses, on les croise parfois (trop peu encore ?) dans le domaine de la pédagogie.
C’est pourtant sur cela qu’il me paraît important d’appuyer au cours de la conception de formations à distance : l’expérience utilisateur, d’autant plus que, depuis un moment déjà, le retournement de situation pédagogique, de l’objectif centré formateur à la compétence centrée apprenant, met bien l’utilisateur le cœur du dispositif formatif (En cas de doutes, relire le rapport de 2007 “Les livrets de compétences : nouveaux outils pour l’évaluation des acquis”).
En exemple récent, la dernière journée e-Pédagogie de l’Université d’Angers comportait dans son programme une présentation intitulée “Ux design et active learning : améliorer l’expérience utilisateur en formation à la recherche d’informations” (2 juin 2016, par Maud Puaud).
Un article de Marco Bertolini, daté du 6 juin 2016, apporte quelques pistes sur le lien entre UX design et pédagogie. L’article est intitulé “Comment concevoir un cours en ligne avec la pensée design” et il détaille un processus de création de cours en 5 phases.
Je ne m’étendrais pas sur la phase de définition de problématiques, d’analyse de besoins, ni sur la phase de tests et vérification de fonctionnement techniques et pédagogiques, encore moins sur la phase de mise à jour constante en fonction de l’évolution des outils, cadre environnemental, professionnel, etc. C’est de la cuisine interne de formateurs, ceux qui se posent encore des questions de cet ordre peuvent me joindre sur mon mail.
Par contre, s’arrêter sur la seconde phase développée par M. Bertolini : la notion d’empathie, ou comment se synchroniser intellectuellement et émotionnellement avec ses apprenants me paraît intéressant.
Je défends cette capacité depuis longtemps avec l’idée qu’elle pourrait presque faire la différence entre un bon et un mauvais formateur. C’est un travail énorme que de tenter de penser ou ressentir comme quelqu’un d’autre, se mettre à la place de … C’est d’autant plus un travail énorme que cela doit être renouvelé face à chaque apprenant et qu’il existe peu voire pas de techniques pour le faire.
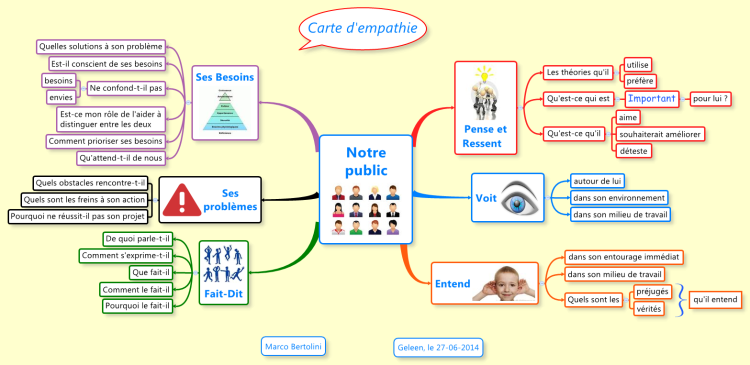
Chaque piste proposée est donc intéressante. Celle de l’article dont on parle, c’est la carte d’empathie de Dave Gray
Ce modèle est très utilisé en entreprise pour déterminer les caractéristiques d’un client type. C’est un principe que l’on a utilisé, via une autre méthode, sur le MOOC #ArchInfo, en créant des Personas, archétype représentant un groupe de personnes dont les comportements, motivations et buts sont proches. J’y reviendrais, notamment sur la construction de typologies de publics, mais restons sur l’empathie.
Marco Bertolini propose une écriture de la carte d’empathie à partir de questions à se poser sur son public et sous forme de Mind Map.

J’ai déjà dit ailleurs que les Mind Maps, c’est un format que j’ai du mal à investir. Je trouve aussi que l’on perd un peu de l’intérêt de la carte de Gray qui met en opposition penser et dire, ressentir et faire, écouter et voir, ce qui nous donne un schéma mental plus précis sur lequel construire une réponse.
Mais d’abord, même si l’outil est essentiel, la capacité d’un formateur à remplir de tels schémas est à mettre en question. En partant du principe que cela doit être un travail préalable à la construction d’un parcours de formation et donc réalisé après avoir peu vu la personne concernée, cette capacité devient une performance formateur.
Avant d’apporter des solutions de formation, cette phase me paraît à approfondir afin de simplifier le travail du formateur.
Si l’on considère que c’est le philosophe Robert Vischer en 1873 qui utilise le premier le terme d’empathie dans sa thèse de doctorat pour désigner l’empathie esthétique, le mode de relation d’un sujet avec une œuvre d’art permettant d’accéder à son sens, le fait d’expérimenter cette notion sur une formation en histoire de l’Art serait particulièrement intéressant. J’envisage donc de mettre en place des cartes d’empathie issues de ces deux modèles sur la prochaine session d’une formation éminemment artistique sur laquelle j’interviens et d’en faire retour et partage ici.








Merci pour le partage 🙂
Pour la carte d’empathie sous forme de mindmap, il faut savoir que la carte de David Gray n’est pas encore très connue dans le monde de l’éducation. Par contre, la mindmap commence à s’implanter un peu partout. Dans ma formation “Créez votre cours en ligne”, je propose les deux solutions.
Et je m’aperçois qu’en fonction de leurs affinités, les uns et les autres ne choisissent pas le même outil.
L’essentiel est qu’ils comprennent l’intérêt de la démarche et qu’ils l’appliquent avant de lancer un cours ou une formation. L’empathie, c’est crucial en formation.
Bon weekend,
Marco.
Merci de votre visite ici et de vos pistes.
Je suis bien d’accord avec vous sur la notion d’empathie, pas assez formalisée, mais justement est-ce formalisable ?
La tentative est en tout cas intéressante.
Pour l’outil, je sais bien que c’est une question de choix formateur et j’avoue avoir la (sale, parce qu’on arrête jamais) habitude d’adapter mes outils à ma main, d’où la question des tests d’expérimentation.
Je ne manquerais donc pas d’y revenir ..
Bonne fin de week-end 😉
Bonjour et merci pour cet article.
Sur le fait d’utiliser un canevas visuel ou une mind map… cela dépend du contexte.
► La map est idéale pour ancrer une méthode, pratique, comme les Persona par exemple. Dans une démarche de con-construction, elle associe des points de méthode, avec une mise en scène de ceux-ci, via un déroulé narratif.
► Le canevas visuel est parfait pour cristalliser les données à un moment clé, quand les choses ont pu infuser avant. Enfin, c’est juste mon expérience d’animation en utilisant les 2 types de représentation.